Truk’d
A food truck tracking app that uses a physical device to simplify location input for operators and quickly shows their location to customers.
-
Roles
UX Researcher
UX Designer
-
Tools
Figma
Figjam
Keynote
Google docs
Google slides
Google forms
Pen & Paper
Otter AI
-
Methods
Competitive Audit
Heuristic Analysis
AEIOU Observation
Kano survey
-
Deliverables
Prototype
Journey Maps
Information Architecture
Personas
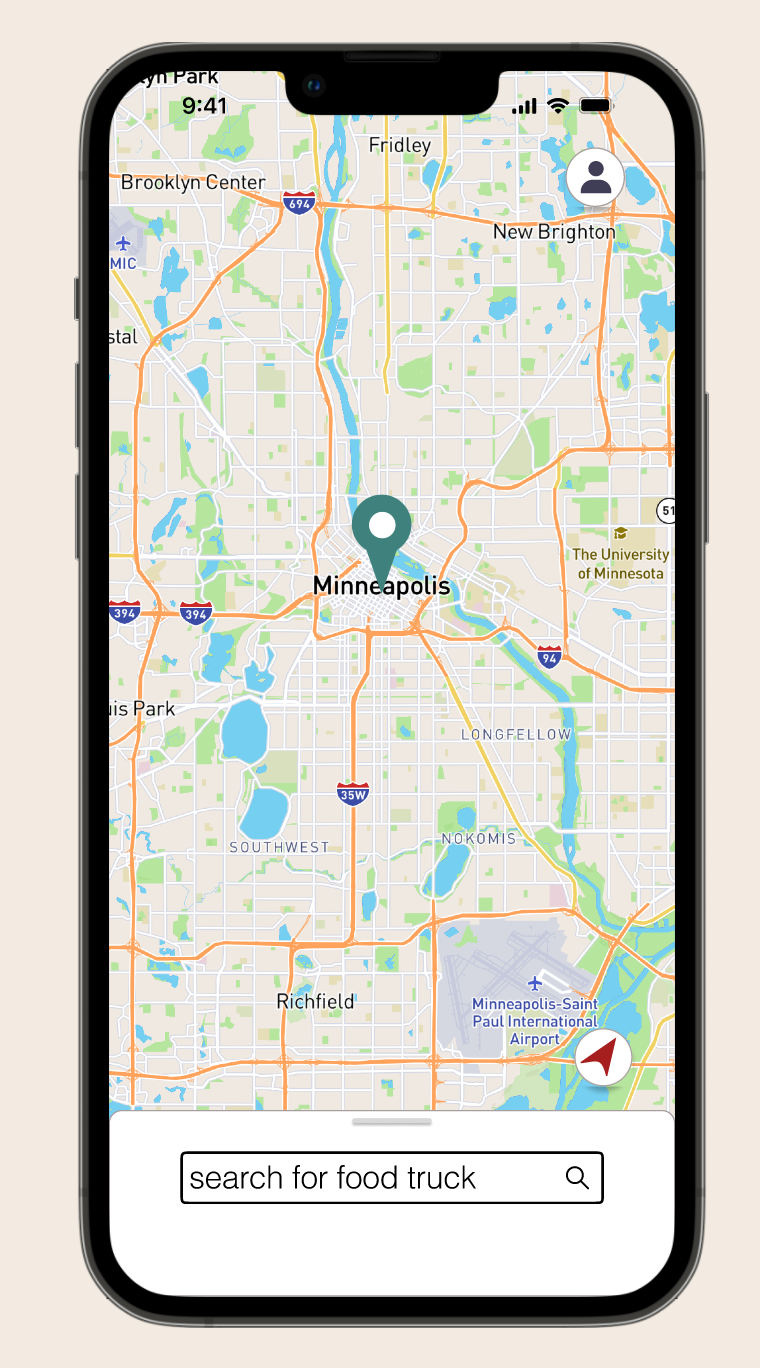
Food trucks can operate in the blue & yellow areas on this map
Problem
Food trucks aren’t attached to any one location. This makes them exciting and unpredictable. In Minneapolis, food trucks are able to operate with few restrictions and aren’t required to advertise where they will be operating. There are dozens of services that have tried to display where active trucks are located, but none have had great success. This is why I developed Truk’d.
Approach
To better understand why other food truck tracking apps weren’t working, I downloaded several and did a competitive audit. I then did a heuristic analysis of three of the more functional ones, and identified three key problem areas. I initially wanted to create an app that would tackle these three problem areas, but that didn’t solve the problem of these services not having a big amount of trucks. Yes, it was difficult to leave the ordering screen from one app to return to the home page, but did I want to create an app for ordering food? No, I wanted to create an app that does one thing very well, not one that is spreading itself thin sort of effectively.
The biggest problem that I found was the lack of trucks on all of these other services. How does one entice a business owner that is able to support themself already to do extra work when they don’t necessarily need more customers? The answer isn’t to give them more forms to fill out.
Deciding to build an app where the primary user is the customer and not the business owner helped me to consider features that the customer would enjoy and not to pass that work onto the business owner. By not requiring a lot of upfront work and rather by using a physical tracking device, a truck operator would only spend a few moments to be shown on the map.
Heuristic Analysis
The three services that I did a deep dive on all offered many services - tracking, truck information, ordering, a truck inventory, and booking a truck for events, among so many other things. A few of these apps had active trucks and appeared to have active users that were posting reviews, but their primary function did not appear to be displaying current active locations.
Tracking device
With the addition of a physical tracking device, I wanted to be cognizant of how that information could be used nefariously. I considered units that were attached to the truck that would be shown as active once the truck operator opened Truk’d and toggled themselves as active, but that left a bad feeling in my mouth. I used TennaFLEET as the example in my presentation, but going forward I would like to find a small tracker that attaches to a USB port either in the truck or an on-truck computer so that the truck operator can physically opt out from the truck’s location being displayed.
Geofencing
Geofencing is a virtual geographic boundary, defined by GPS technology, that enables software to trigger a response when a mobile device enters or leaves a particular area. I will utilize the tracking device’s geofencing capabilities to send push notifications to customers that sign up for updates when their favorite trucks come within a designated distance of their current location. Trucks will also have the option to upload more attractive copy in order to entice their loyal customers to come out and order food.
User Interview
While Truk’d is focused on the customer experience, it was important for me to talk to someone who has food truck experience. I talked to Jess, who works Fiesta Mexicana’s food truck and got her perspective on the scheduling. I learned that Fiesta Mexicana has a set schedule for their truck’s outings. They do not advertise ahead of time where the truck will be. They don’t need an app to be successful, but fans of their food would love to know where they will be so that they can get their favorite burritos.
AEIOU
I wanted to better understand how people choose where to get their food once they’ve already decided to check out a popular food truck spot. I decided to use the AEIOU framework to get a holistic understanding of the environment. The AEIOU method includes taking notes on the Activities, the Environment, the Interactions, the Objects, and the Users. Check out my notes and my terrible penmanship. (Here is a link to a google doc with all of my notes if you’d rather not strain your eyes)
Tracking time
While I was doing the AEIOU, I was getting interesting, relevant information, but I figured out that the more valuable information would be the amount of time that it took people to decide on a truck. To keep the time that I spent watching a person make this decision cohesive, I decided that once a person walked past a tree before the line of food trucks, I would start timing. Once they seemed to have made their decision by standing in front of a food truck with more confident body language (no longer straining to look at the menu, facing forward, pulled their phone back out), I stopped timing. The average of all of these times ended up being the driving force in my designs going forward. I did not want customers to have to spend more time on Truk’d searching for their food than they would if they were in front of the actual food trucks and weighing their options.
Personas
In order to be sure that I am designing for multiple types of customers, I designed three personas. One user that is looking to find lunch, one that is out with friends and looking to see if anything is nearby, and one is a truck.
Low-fidelity sketches
To start building out my concepts, I used Excalidraw. I very quickly built out a few key low-fidelity screens that helped me to figure out what worked before sinking the time in with higher fidelity wireframes.
Prototype
For my interactive prototype, I continued to focus primarily on the customer’s experience in finding a place to eat. In the current iteration, there are options to search by proximity and to upload a route from google maps. Screens representing the process of adding a food truck to Truk’d as well as the customer’s user profile are included as well. Check out my prototype here!
Next steps
I would love to think of new ways to utilize my mapping/GIS background and build out more features similar to the bike route option. My biggest idea is to build an “on call” feature for bar/brewery owners to create an account and to flag when they are busy with customers that would likely visit a food truck so that truck operators can snatch up that opportunity. I would love to one day build this out and make it functional - partly so that I can make a profit from it, but mostly so I can pull it up and find my favorite trucks quickly.

Check out my five minute presentation about Truk’d!
If you have any questions about Truk’d or would like to help me make this functional, please reach out!